Axis labels for multiple series
Axis labels for multiple series
I have created a fresh post due to confusion in prev post. I have a custom Y axes where I am plotting 2 lines. Now first Line has data points passing through
(10.2, 10.5,10.7 ) for different time and second line has data points (10.6, 10.8 )
What I need here the axes labels should show only labels as (10.2,10.5,10.6,10.7, 10.8 ) which are my series points
But cureently it shows (10.0,10.2,10.4,10.6,10.8 ) . So basically my series are not displayed as labels.
Is it possible to achieve this thing.
I have v2 of Tchart
Also one small question, Can we change the location of Axis title from center?
Thanks,
Sachin
(10.2, 10.5,10.7 ) for different time and second line has data points (10.6, 10.8 )
What I need here the axes labels should show only labels as (10.2,10.5,10.6,10.7, 10.8 ) which are my series points
But cureently it shows (10.0,10.2,10.4,10.6,10.8 ) . So basically my series are not displayed as labels.
Is it possible to achieve this thing.
I have v2 of Tchart
Also one small question, Can we change the location of Axis title from center?
Thanks,
Sachin
Last edited by gs on Thu Jul 23, 2009 2:01 pm, edited 1 time in total.
-
Narcís
- Site Admin

- Posts: 14730
- Joined: Mon Jun 09, 2003 4:00 am
- Location: Banyoles, Catalonia
- Contact:
Re: Axis labels for multiple series
Hi Sachin,
In that case you need to use custom labels like this:
In that case you need to use custom labels like this:
Code: Select all
Steema.TeeChart.Styles.FastLine fastLine1 = new Steema.TeeChart.Styles.FastLine(tChart1.Chart);
Steema.TeeChart.Styles.FastLine fastLine2 = new Steema.TeeChart.Styles.FastLine(tChart1.Chart);
fastLine1.Add(10.2);
fastLine1.Add(10.5);
fastLine1.Add(10.7);
fastLine2.Add(10.6);
fastLine2.Add(10.8);
tChart1.Axes.Left.Labels.Items.Clear();
foreach (Steema.TeeChart.Styles.Series s in tChart1.Series)
{
for (int i = 0; i < s.Count; i++)
{
tChart1.Axes.Left.Labels.Items.Add(s.YValues[i]);
}
}
tChart1.Panel.MarginLeft = 10;Best Regards,
| Narcís Calvet / Development & Support Steema Software Avinguda Montilivi 33, 17003 Girona, Catalonia Tel: 34 972 218 797 http://www.steema.com |
      |
| Instructions - How to post in this forum |
Re: Axis labels for multiple series
I tried the code you have provided but after that the axis labels are not visible any more. I am adding the data to the labels at the same place where I am adding data to the series. When I put breakppont on my hanndler for getaxis label I see that getting called. Is I missing soomething.
Thanks,
Sachin
Thanks,
Sachin
-
Narcís
- Site Admin

- Posts: 14730
- Joined: Mon Jun 09, 2003 4:00 am
- Location: Banyoles, Catalonia
- Contact:
Re: Axis labels for multiple series
Hi Sachin,
What I had in mind doesn't use GetAxisLabel event. Can you please try running my code "as-is"?
Thanks in advance.
What I had in mind doesn't use GetAxisLabel event. Can you please try running my code "as-is"?
Thanks in advance.
Best Regards,
| Narcís Calvet / Development & Support Steema Software Avinguda Montilivi 33, 17003 Girona, Catalonia Tel: 34 972 218 797 http://www.steema.com |
      |
| Instructions - How to post in this forum |
Re: Axis labels for multiple series
I was not using GetAxis label but when I did not see any labels I just tried to check by putting breakpoint in GetAxesLabel.
Thanks,
Sachin
Thanks,
Sachin
-
Narcís
- Site Admin

- Posts: 14730
- Joined: Mon Jun 09, 2003 4:00 am
- Location: Banyoles, Catalonia
- Contact:
Re: Axis labels for multiple series
Hi Sachin,
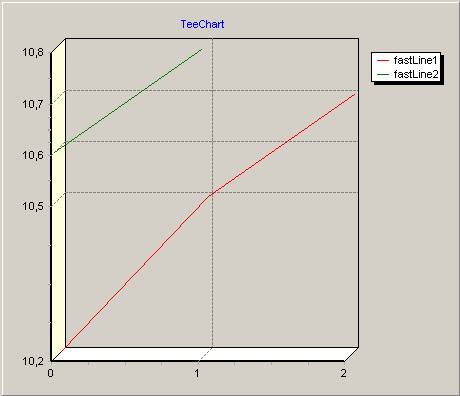
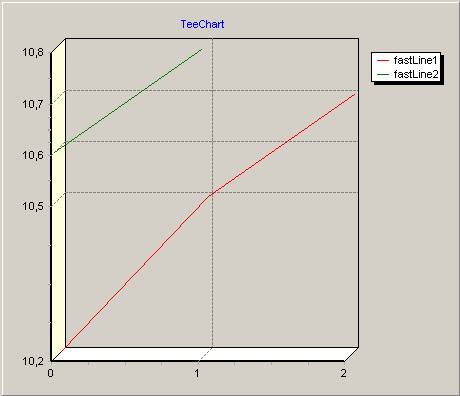
Code below works fine for me here using TeeChart for .NET v2. It produce this chart:

Is that what you expect? Can you please try running the code exactly as I did? If this doesn't help, can you please attach a simple example project we can run "as-is" to reproduce the problem here and give us more information about what you'd exactly like to get?
Thanks in advance.
Code below works fine for me here using TeeChart for .NET v2. It produce this chart:

Is that what you expect? Can you please try running the code exactly as I did? If this doesn't help, can you please attach a simple example project we can run "as-is" to reproduce the problem here and give us more information about what you'd exactly like to get?
Code: Select all
public Form1()
{
InitializeComponent();
InitializeChart();
}
private void InitializeChart()
{
Steema.TeeChart.Styles.FastLine fastLine1 = new Steema.TeeChart.Styles.FastLine(tChart1.Chart);
Steema.TeeChart.Styles.FastLine fastLine2 = new Steema.TeeChart.Styles.FastLine(tChart1.Chart);
fastLine1.Add(10.2);
fastLine1.Add(10.5);
fastLine1.Add(10.7);
fastLine2.Add(10.6);
fastLine2.Add(10.8);
tChart1.Axes.Left.Labels.Items.Clear();
foreach (Steema.TeeChart.Styles.Series s in tChart1.Series)
{
for (int i = 0; i < s.Count; i++)
{
tChart1.Axes.Left.Labels.Items.Add(s.YValues[i]);
}
}
tChart1.Panel.MarginLeft = 10;
}Best Regards,
| Narcís Calvet / Development & Support Steema Software Avinguda Montilivi 33, 17003 Girona, Catalonia Tel: 34 972 218 797 http://www.steema.com |
      |
| Instructions - How to post in this forum |
Re: Axis labels for multiple series
Thanks for the quick response. it works but as the series have many Points they are overlapping. I think I should probably use the default chart axes labels.
Also 1 more Question
Can I move the axes title to a custom position. By default it stays in the center I want to move it upwards.
Thanks,
Sachin
Also 1 more Question
Can I move the axes title to a custom position. By default it stays in the center I want to move it upwards.
Thanks,
Sachin
-
Narcís
- Site Admin

- Posts: 14730
- Joined: Mon Jun 09, 2003 4:00 am
- Location: Banyoles, Catalonia
- Contact:
Re: Axis labels for multiple series
Hi Sachin,
Yes, you can do something like this:
Yes, you can do something like this:
Code: Select all
private void InitializeChart()
{
Steema.TeeChart.Styles.FastLine fastLine1 = new Steema.TeeChart.Styles.FastLine(tChart1.Chart);
fastLine1.FillSampleValues();
tChart1.Panel.MarginTop = 10;
tChart1.AfterDraw += new Steema.TeeChart.PaintChartEventHandler(tChart1_AfterDraw);
tChart1.Draw();
SetHeaderPosition();
tChart1.Draw();
}
void tChart1_AfterDraw(object sender, Steema.TeeChart.Drawing.Graphics3D g)
{
SetHeaderPosition();
}
private void SetHeaderPosition()
{
Rectangle rect = tChart1.Chart.ChartRect;
tChart1.Header.CustomPosition = true;
tChart1.Header.Left = rect.Left;
tChart1.Header.Top = rect.Top - tChart1.Header.Height - 5;
}Best Regards,
| Narcís Calvet / Development & Support Steema Software Avinguda Montilivi 33, 17003 Girona, Catalonia Tel: 34 972 218 797 http://www.steema.com |
      |
| Instructions - How to post in this forum |
Re: Axis labels for multiple series
Hi Narcis,
Thanks for the response .From the previous post, Is it possible to determine overlap between axes labels & avoid it.
Thanks,
Sachin
Thanks for the response .From the previous post, Is it possible to determine overlap between axes labels & avoid it.
Thanks,
Sachin
-
Narcís
- Site Admin

- Posts: 14730
- Joined: Mon Jun 09, 2003 4:00 am
- Location: Banyoles, Catalonia
- Contact:
Re: Axis labels for multiple series
Hi Sachin,
Most options available to avoid custom labels overlapping were discussed here. Please notice this is quite a long thread (has several pages) and what you are looking for may not appear in the first posts. However, several possibilities were discussed there and it covers a lot of ground on that area.
Hope this helps!
Most options available to avoid custom labels overlapping were discussed here. Please notice this is quite a long thread (has several pages) and what you are looking for may not appear in the first posts. However, several possibilities were discussed there and it covers a lot of ground on that area.
Hope this helps!
Best Regards,
| Narcís Calvet / Development & Support Steema Software Avinguda Montilivi 33, 17003 Girona, Catalonia Tel: 34 972 218 797 http://www.steema.com |
      |
| Instructions - How to post in this forum |
Re: Axis labels for multiple series
Can I move the axes title to a custom position. By default it stays in the center I want to move it upwards.
I added foll. code to do this
void Chart_AfterDraw(object sender, Steema.TeeChart.Drawing.Graphics3D g)
{
Rectangle Rect = chart.Chart.Chart.ChartRect;
g.RotateLabel(Rect.Left - customLeftAxis.MaxLabelsWidth() - 30, Rect.Top + 30, customLeftAxis.Title.Text, 90);
}
But I am not able to change the color of the label. Is there any way to do that. I tried setting font color but still did not work
I added foll. code to do this
void Chart_AfterDraw(object sender, Steema.TeeChart.Drawing.Graphics3D g)
{
Rectangle Rect = chart.Chart.Chart.ChartRect;
g.RotateLabel(Rect.Left - customLeftAxis.MaxLabelsWidth() - 30, Rect.Top + 30, customLeftAxis.Title.Text, 90);
}
But I am not able to change the color of the label. Is there any way to do that. I tried setting font color but still did not work
-
Narcís
- Site Admin

- Posts: 14730
- Joined: Mon Jun 09, 2003 4:00 am
- Location: Banyoles, Catalonia
- Contact:
Re: Axis labels for multiple series
Hi gs,
The easiest way to set different properties for each labels isusing custom labels as shown in the All Features\Welcome !\Axes\Labels\Custom labels example at the features demo, available at TeeChart's program group.
The easiest way to set different properties for each labels isusing custom labels as shown in the All Features\Welcome !\Axes\Labels\Custom labels example at the features demo, available at TeeChart's program group.
Best Regards,
| Narcís Calvet / Development & Support Steema Software Avinguda Montilivi 33, 17003 Girona, Catalonia Tel: 34 972 218 797 http://www.steema.com |
      |
| Instructions - How to post in this forum |
Re: Axis labels for multiple series
Hi Narcis,
I was talking about the title on the axes and not axes label.
Using the code below I am able to move the axis title to custom position but am not able to change color. The color remains the same as that of axis label.
Thanks,
Sachin
I was talking about the title on the axes and not axes label.
Using the code below I am able to move the axis title to custom position but am not able to change color. The color remains the same as that of axis label.
Thanks,
Sachin
-
Narcís
- Site Admin

- Posts: 14730
- Joined: Mon Jun 09, 2003 4:00 am
- Location: Banyoles, Catalonia
- Contact:
Re: Axis labels for multiple series
Hi Sachin,
Ok, in that case you need to sent chart's canvas font color, for example:
Ok, in that case you need to sent chart's canvas font color, for example:
Code: Select all
g.Font.Color = Color.Red;Best Regards,
| Narcís Calvet / Development & Support Steema Software Avinguda Montilivi 33, 17003 Girona, Catalonia Tel: 34 972 218 797 http://www.steema.com |
      |
| Instructions - How to post in this forum |
Re: Axis labels for multiple series
I am attaching the picture
Here are my code changes. Still the price title remains white. It takes the color of the axis label.
void Chart_AfterDraw(object sender, Steema.TeeChart.Drawing.Graphics3D g)
{
Rectangle Rect = chart.Chart.Chart.ChartRect;
g.RotateLabel(Rect.Left - customLeftAxis.MaxLabelsWidth() - 30, Rect.Top + 30, customLeftAxis.Title.Text, 90);
g.Font.Color = Color.Red;
}
Here are my code changes. Still the price title remains white. It takes the color of the axis label.
void Chart_AfterDraw(object sender, Steema.TeeChart.Drawing.Graphics3D g)
{
Rectangle Rect = chart.Chart.Chart.ChartRect;
g.RotateLabel(Rect.Left - customLeftAxis.MaxLabelsWidth() - 30, Rect.Top + 30, customLeftAxis.Title.Text, 90);
g.Font.Color = Color.Red;
}

